Сегодняшний пост — это инструкция по наполнению товарами вашего интернет-магазина, которая составлена специально для наших клиентов.
Для вашего удобства мы разрабатываем сайты на WopdPress и иногда используем плагин WooCommerce. Вы получаете полностью укомплектованный продукт, поэтому мы пишем инструкции только по его эксплуатации. Вам остаётся просто наполнить магазин товарами.
ОГЛАВЛЕНИЕ:
1. Заполнение полей «Описание» и «Название».
2. Виды товаров в магазине на WooCommerce.
3. Создание простого товара.
4. Создание вариативного товара.
Добавление товара.
Итак, давайте начнем.
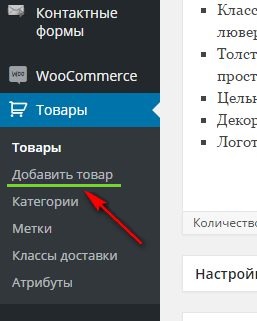
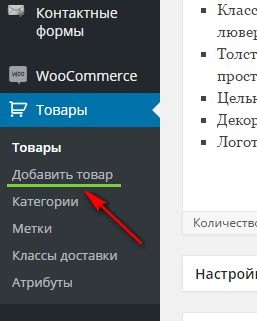
Мы в административной части WordPress (Далее админка). Слева располагается меню с разделами админки. Опускаемся до раздела «Товары» и выбираем пункт «Добавить товар».
После этого у вас открывается окно добавления вашего товара, каждый элемент которого мы разберем ниже.
Название и описание.
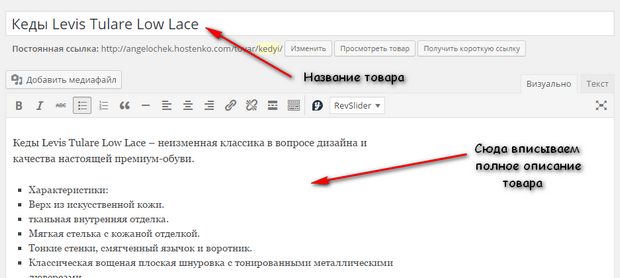
Заполняем поля «название», «полное описание» и «краткое описание».
С названием товара всё понятно. Описание — не подписанное поле сразу за заголовком.
Здесь используем только текст — для изображений у нас есть соответствующие поля, которые мы рассмотрим ниже. Однако, поле «Полное описание товара» удобно, для размещения видео, его так же можно вставить в «дополнительные поля» товара.
«Краткое описание» — данное поле у вас может находиться в самом низу странички, но для удобства его можно переместить простым перетягиванием к полному описанию.
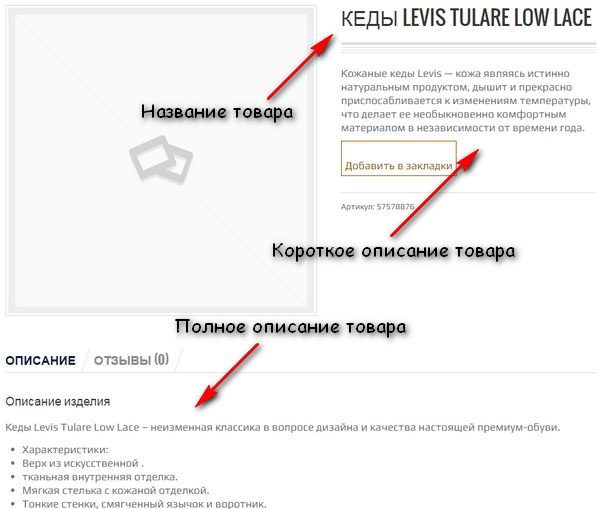
Когда все поля заполнены, мы получаем следующий результат:
Так же в правой части экрана у нас есть возможность указывать категории, метки, изображения, галлерею (при наличии уставноленного расширения/плагина).
1. Метки. Дополнительная группировка товаров по «ярлычкам», которые могут дополнительно группировать товары из разных категорий. Например, у нас магазин игрушек в котором есть танки и машинки на пульте управления. Они относятся к разным категориям товаров, таким как «Военная техника» и «Автомобили», но они все на пульте управления. Добавления меток позволяет выводить все эти товары в одну группу на странице.
2. Миниаютра — изображение товара, которое показывается в каталоге, а так же в карточке товара как основное.
3. Галлерея — дополнительные изображения вашего товара.
Чтобы не возникало вопросов что такое «Простой» или «Вариативный» товар, немного рассмотрим описание всех видов товаров.
Виды товаров в магазине на WooCommerce.
«Простой товар» — это наиболее популярный и простой тип товара. Например, мобильные телефоны или детские игрушки — это обычный товар. Его можно заказать и доставить, ничего особенного. На закладках мы настраиваем все параметры товара. Плюс, обычный товар может быть загружаемым (скачиваемым) и (или) виртуальным. Вы можете продавать электронные книги или воздух Красноярска в баночках. Если серьёзно, при выборе виртуального продукта, у него удаляются поля веса и размера, его наличие не учитывается на складе. Так можно продавать, например, доступ к закрытой части сайта.
«Группированный товар». Вы наверняка сталкивались в интернет-магазинах с предложениями типа «купи этот телефон, а вот и наушники к нему подходящие, чехольчик подоспел, а так же не забудь беспроводную зарядку!». Вот это как раз из этой серии. Группируем товары, добавляем похожие. Все для того, чтобы человек купил еще что-то, кроме основной покупки. У этого типа товара нет цены, как таковой. Ее вы будете добавлять на странице каждого «сопутствующего» товара.
«Внешний товар». Это волшебный вид товара. Нет, серьёзно. В последнее время развелось очень много партнерских программ от крупных интернет-магазинов и этот вид товара открывает путь для «виртуальных» магазинов. Представьте ситуацию — вы создаете магазин, наполняете его товаром, который предоставляет партнер и по кнопке купить — отправляете посетителя на сайт партнера, где он и покупает товар. Вы получаете свою комиссию и только следите за работой своего сайта. Все остальное за вас делает партнер.
«Вариативный товар». Самый сложный вид товара, который подразумевает наличие нескольких видов одного товара. К примеру, товары с размерами или различными цветами.
Создание «простого товара».
Итак, приступим к заполнению данных самого простого товара.
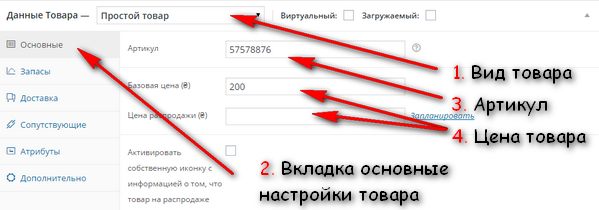
Основные настройки «Простого товара»:
1. Вид товара. Здесь в выпадающем списке выбираем «Простой товар».
2. Первая вкладка «Основные настройки».
3. Артикул — У нас это поле обозначено как «SKU», его можно оставить пустым. Артикул будет генерироваться автоматически на основе ID товара, при помощи плагина WooCommerce Product SKU Generator.
4. Цена товара — если мы не планируем устраивать распродажу товаров, то заполняем только графу «Базовая цена», иначе устанавливаем и цену на распродаже.
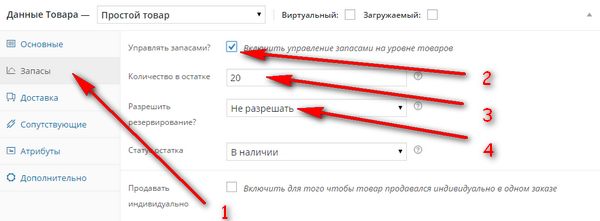
Запасы и доставка:
1. Переходим во вкладку «Запасы».
2. Если вы планируете постоянно пополнять количество товаров на складе, то снимите галочку и в графе «Статус остатка» укажите «В наличии».
3. Если количество товара ограничено — укажите остаток на складе.
4. Если разрешить резервирование, то количества товара в запасе может быть ниже нуля.
При заполненых полях «Вес» и «Габариты», эти данные отображаются в «Атрибутах» на странице с товаром.
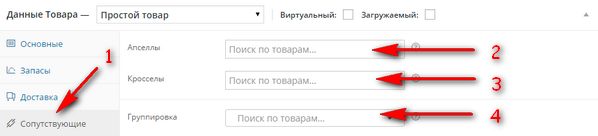
Сопутствующие товары:
1. Открываем вкладку «Сопутствующие товары».
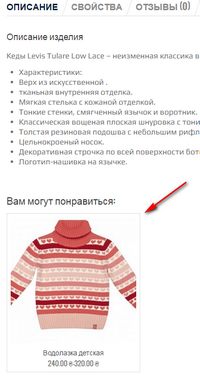
2. Апселлы — Лучшие товары которые вы бы рекомендовали в замен данному. К примеру, товары, которые лучше по качеству или каким-то другим характеристикам, допустим более высокой ценой (апселлы выводится ниже полного описания в карточке товара).
3. Кросселы — Кросс-продажи — это товары, которые вы продвигаете в корзине, основываясь на текущем товаре (выводится в корзине с текущим товаром).
4. Групировка — Установите эту настройку, чтобы сделать данный товар частью комплекта.
Если нет надобности, можете оставить данные поля пустыми — по умолчанию в нашем шаблоне выводятся похожие товары из той же категории что и текущий товар (так же как и апселлы — ниже полного описания в карточке товара).
Задаём миниатюру товара, галерею, указываем метки и категорию, в которую будет добавлен товар. Публикуем.
В принципе, основные пункты по созданию Простого товара я описал, можно переходить к Вариативному товару.
Создание вариативного товара.
Данный вид товара более сложный, но и более гибкий в настройке.
Создание нового атрибута для вариаций.
Для создания вариативного вида товара нужно сначала создать для него атрибуты. Для этого из меню «Товары» выбираем вкладку «Атрибуты».
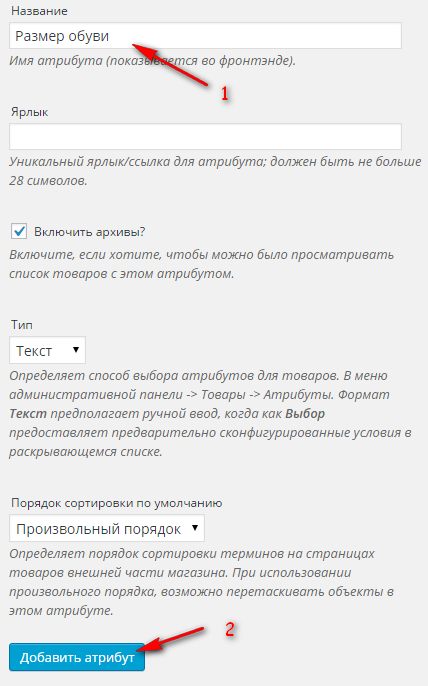
Добавляем новый атрибут. Здесь всё просто: вбиваем название и сохраняем.
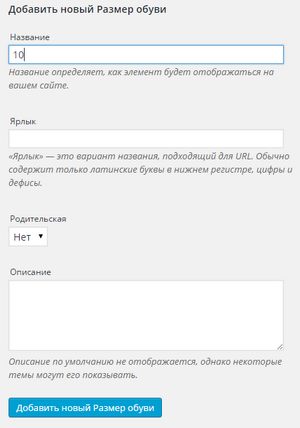
Теперь нужно задать ему нужные свойства и значения. Для настройки жмем на иконку в виде шестерёнки. Вбиваем значение которое можно задать атрибуту. В нашем случае атрибуту «Размер обуви» первое значение мы зададим «10». «Сохраняем».
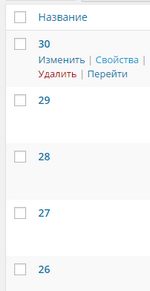
Таким образом создаем размеры от 10 до, скажем 30.
Или другой пример. Вспомним наши телефоны, допустим у нас товар «Чехол», товар выполнен в трёх цветах — коричневый, синий, чёрный. Создаём атрибут цвет и задаём этому атрибуту соответствующие вариации: коричневый, синий, чёрный или любой другой цвет.
Настройка вариативного товара.
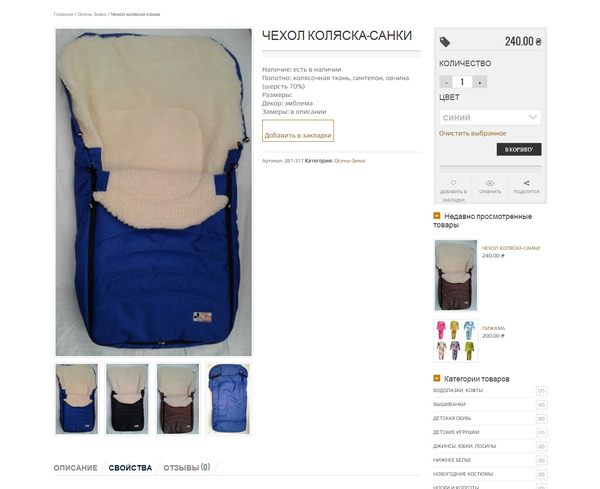
Теперь возвращаемся непосредственно к редактированию товара (в данном случае товар «Чехол», уже не для телефона). Переходим меню «Товары» и переходим к редактированию или добавлению нового товара.
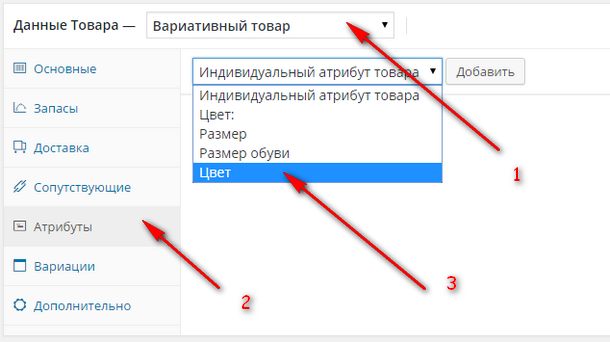
1. Указываем что наш товар является «Вариативным».
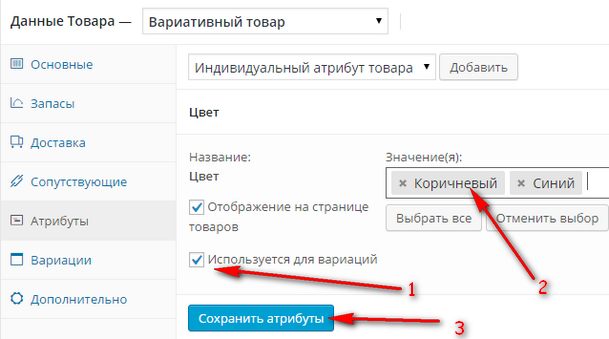
2. Переходим во вкладку «Атрибуты».
3. Выбираем из списка интересующий нас атрибут.
1. ОБЯЗАТЕЛЬНО ставим галочку «Использовать для вариаций».
2. Указываем значения атрибутов товара (синий, коричневый, чёрный, серобуромалиновый).
3. «Сохраняем».
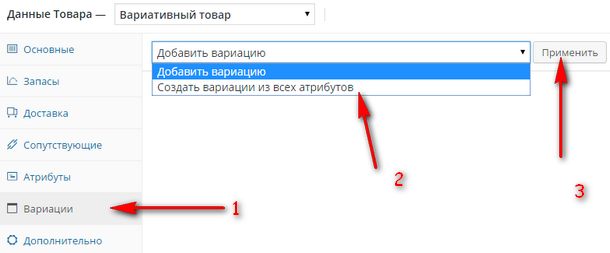
1. Переходим во вкладку «Вариации».
2. Из выпадающего списка выбираем «Создать вариации из всех атрибутов».
3. «Сохраняем».
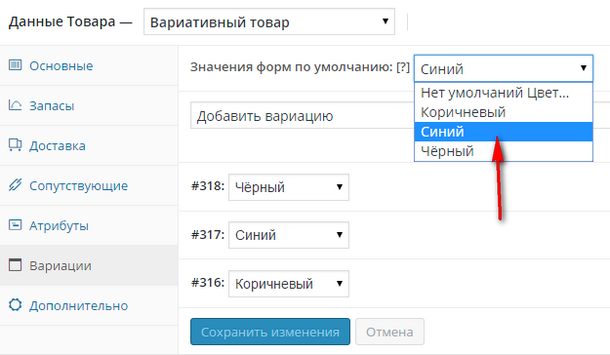
Указываем какую вариацию товара отображать на сайте по умолчанию.
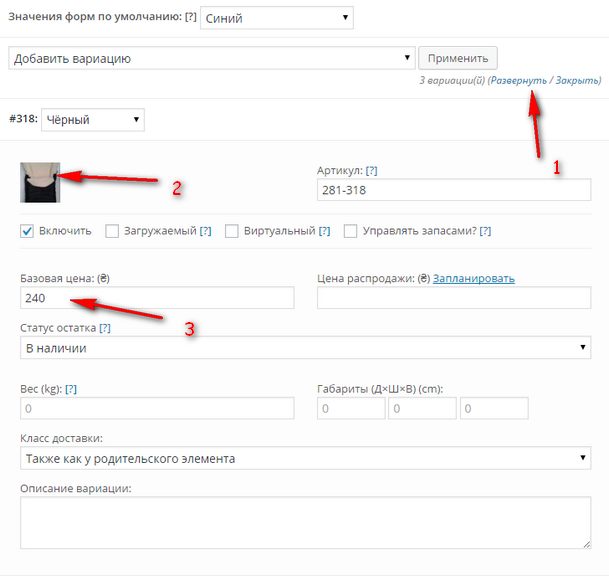
Задаём значения для каждой вариации.
1. Разворачиваем список вариаций.
2. Задаём миниатюру для вариации (если нужно).
3. Обязательно указываем цену для каждой вариации.
4. Также можно указать вес и габариты для каждой вариации.
5. Сохраняем.
Готово — товар можно публиковать.
Атрибуты вариаций можно комбинировать, например: цвет и размер. И для каждой вариации можно назначить свою цену. Например, вещь большего размера продавать дороже.
На первый взгляд всё кажется запутанным и сложным, но на самом деле это совсем не так. Попробуйте сами!